 Double Click to make me go away (。•́︿•̀。)
Double Click to make me go away (。•́︿•̀。)

Welcome to CodePill!
Where awesome codeSnippets build amazing projects!
Unlock the secrets of web development technologies and embark on your journey to create remarkable projects, whether they' re small and impactful or large-scale innovations. Start your coding adventure today!
Featured Posts

CSS Vocaloids Cube
Since it's been a long while since I wrote anything, I figured we'd have some fun building a cool little project that involves mainly css (and just a tiny bit of JS that we'll go through quickly)

NodeJS Streams
This time around we will be having a look at the concept of streams in NodeJS in particular and we will build a little command line application.

Promisify
In this article we will have a quick look at an important topic, namely the difference between callbacks and promises in JavaScript.

NextJS Language App
After having started the NextJS Bits series, it's high time we actually built our first NextJS project. As you may have guessed, I am a huge anime/manga/Japanese culture fan so what better app to built othe than a Japanese language learning app?

NextJS Bits Routing
This will be a series of articles in which we will have a quick look at [NextJS](https://nextjs.org/) a very powerful framework built on top of reacts and using server side components.

Anime Search Engine
It's been a long time since I last wrote a blog post. Lately I have been pretty busy (。•́︿•̀。). This time we are going to build a quick and cool Anime/Manga search engine.

Fastify Youtube Converter
Fastify is a new NodeJS upcoming framework and it's gaining quite some popularity and we are going to build a Youtube Converter app.

Express Rest API
After having built an Aplication Programming Interface (in short a REST API ) using core nodeJS so without using any framework, it is now time to rebuilt it in Express.

NodeJS REST API
An API Application Programming Interface is a critical component for both front-end and back-end developers as all of them consume data from these APIs in their apps.

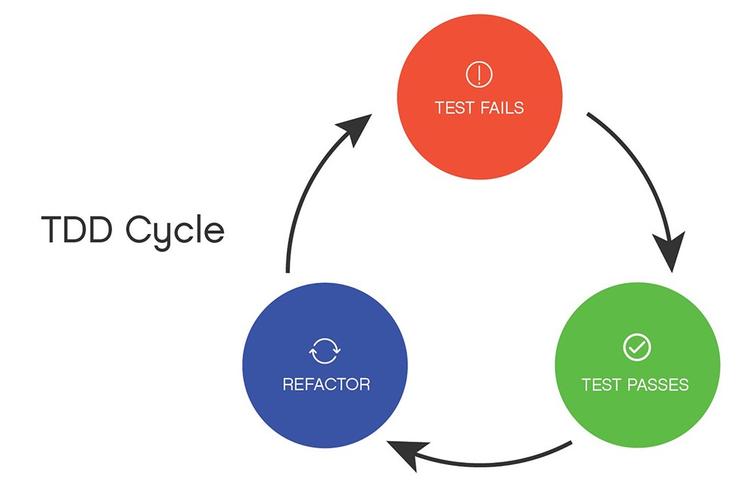
Intro to React with TDD
As you may or may know, React is one of the most popular front-end libraries nowadays. It is very poweful and versatile a tool and we will have an introductory look at it in the context of TDD.

Intro to NodeJS
This article is an introduction to the NodeJS runtime. In it, we will look at some basic concepts regarding the runtime.

Introduction to git
We have written some code, built some projects, now it's time to think about how to store and maintain our codebase.The answer to that is a Versioning system.

Node Static Server - Image Gallery Project
As you know or might not know.. Node is very good at serving dynamic data. So on our servers we can have complex logic that manipulates data, and 'serves' it dynamically based on that data.

NodeJS miniproject - logger
It's finally the time to build some projects with actual functionality using NodeJS. For starters, we will build little applications but you will learn a lot from doing this.

Intro to VS CODE
Before we get to writing any code or understanding what code is and how it works at all, of course we need a good code editor. In this first article, we will explore a bit Visual Studio Code and its capabilities

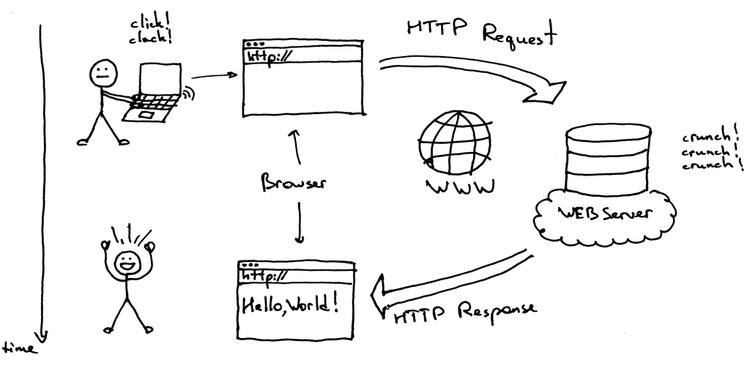
Intro to web Dev
As the title involves, this article represents an introduction to web development. We will see very briefly how the web works what are its main technologies (namely HTML , CSS and JavaScript).

Notes App
Now, that we have 'got our feet wet' and we know how **HTML**, **CSS** and **JavaScript** work together, we can try to put together a little project.